I was first introduced to the ServiceTitan CRM in 2019 when I was hired as the marketing director for a local company providing home repairs and maintenance here in Utah. I dug in and really enjoyed many of the features it included on that front, such as campaign management, call tracking, and reporting.
Some of the software’s shortcomings were also apparent, and I figured out many workarounds for following up on estimates, reaching out to existing customers, and—what this article is about—the interface.
Why the ServiceTitan UI Needs Help
This software sets out to solve a lot of business problems, and this is reflected in the interface. I can definitely sympathize with the product team when it ends up looking a bit cluttered.
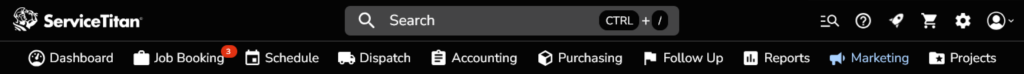
That said… I’m not a fan of having this many options to sort through when I generally visit just a handful of pages on any given day:

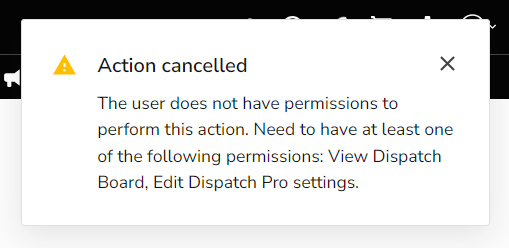
Understandably, ServiceTitan has a long list of permissions that allow users to view and manage certain parts of the software. But guess what happens when I click one of the very prominent and obvious menu items for a section that I can’t manage?

For a while, I just dealt with it. But as time went on, and more and more things popped up, the more I wanted to do something to hide the stuff I don’t use so I can focus on the things I need to do my job.
My Own ServiceTitan Setup
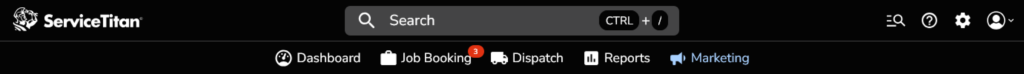
In place of the previous screenshot, this is what I see when I log in:

With everything I don’t regularly need hidden, the experience is much cleaner, simpler, and easier to navigate.
Here are the steps you can take to get the same result for yourself.
Step 1: Install a Style Extension
Extensions/addons are extra utilities that can extend or add on to the functionality of web browsers, such as build features to websites, block ads, and adjust UI and UX. Chrome supports them (on desktop), and Firefox does on both desktop and mobile.
What we’ll need to do is install an extension that allows us to set up style rules using CSS. Cascading Style Sheets determine the look of a website by defining properties like background colors, position on the page, text size, and so on. These extensions inject CSS into a web page on your local machine to change the appearance of a site. The “local” part means that you are not modifying or hacking the website in any way—you are only changing the way that website looks in your specific browser.
The extension that I use for this purpose is Stylus. It is supported on both Chrome and Firefox, completely free, and simple to set up. Click the appropriate button to add the extension, watch for any popups, and approve the installation.
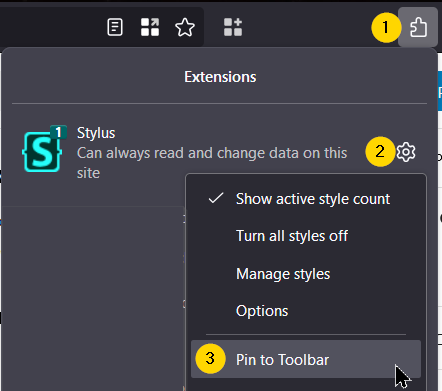
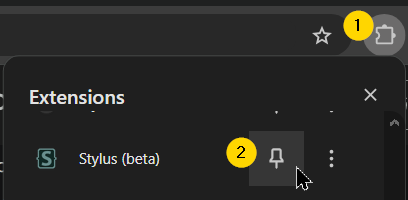
Once installed, you can optionally have the addon visible at all times by pinning it to the toolbar. This will make it easier to find and manage later on. Just click the points shown in order for your browser.
Firefox

Chrome

Step 2: Create a New Style
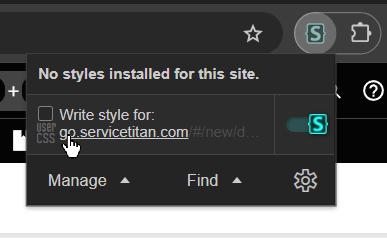
Make sure you are in an active ServiceTitan window, then click the icon for Stylus. It will either be in the toolbar if you pinned it or under the extension icon.
At the bottom of the small dialog that pops up, it will present you with an option to create a new style. You can click any part of the website address you are on, so the rules apply to the entire site, a subdomain, or even one specific page.

Highlight the “go” in go.servicetitan.com so it affects all of the logged-in pages and click to get started.
You’ll be presented with an editor screen. We’ll need to add some rules next.
Step 3: Add CSS Rules
Writing your own CSS will be daunting if you’ve never done it before, so I’ve set up a simplified way to choose which items you want to hide.
Use the buttons below to select the menu items you want to hide.
Once you have selected the ones you want to hide, click the “Copy CSS Rules” button above, then paste them into the Stylus editor window. You should end up with something like this:

There are a lot of options you could explore here, but all you need to do right now is save the settings. Click the Save button near the top left (just under “Edit Style”) or press Ctrl + S. The changes should take effect immediately in any open ServiceTitan tabs.
Additional Notes
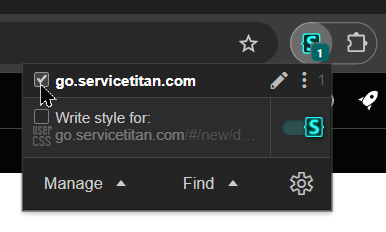
If you have the extension pinned to your browser, it displays the number of active styles on the current page. This can serve as a reminder that you have these rules in place.
If at any time you need to view the items you’ve hidden, you can disable the style rules by clicking the Stylus icon and unchecking the box next to your style name, which can be customized to your liking.

If you run into any unexpected problems, you can always right-click the icon and choose to remove Stylus from your browser.

Andrew Deaver
Andrew is a marketing strategist with 15+ years of expertise in brand development, content creation, and communications. Passionate about storytelling and driven by data, he has led teams and crafted impactful campaigns across diverse industries. Outside of work, Andrew explores new technologies and keeps ahead of industry trends.